 →
→ 
約4年もブログを続けていると、月別アーカイブリストが長ったらしくなっていた。
普段はあまり気にしなかったが、他人に説明する際に自分のサイトを表示させた時に、やけに長くて見にくいなぁと気付いて、自ら反省した。
複雑さを避けまとめられるものは1つにまとめて、シンプルにコンテンツが読みやすくがこのサイトの基本である。
そこでカテゴリと同様、月別アーカイブリストの方もツリー表示にする事にした。
ただ、カテゴリと違い、日付表示には、一番頭の年数だけ表示してそれ以降は削るという処理が必要である。
これには2つのプラグインを用いる。
これらをmtのplugins ディレクトリにアップロードする。
後はテンプレートの書き換え
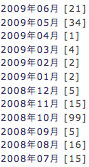
標準の月別アーカイブリスト
<div class=”side”>
<MTArchiveList archive_type=”Monthly”>
<a href=”<$MTArchiveLink$>”>
<$MTArchiveTitle$>
</a> [<$MTArchiveCount$>]
<br/>
</MTArchiveList>
</div>
ツリー対応の月別アーカイブリスト
<MTArchiveList archive_type=”Monthly”>
<MTArchiveDateHeader><span><$MTArchiveDate format=”%Y年”$></span><ul class=”tree”></MTArchiveDateHeader>
<li class=”tree<MTArchiveDateFooter>_end</MTArchiveDateFooter>”><a href=”<$MTArchiveLink$>”><$MTArchiveDate format=”%B月”$></a> [<$MTArchiveCount$>]</li>
<MTArchiveDateFooter></ul></MTArchiveDateFooter>
</MTArchiveList>
スタイルシートはサブカテゴリーリストと同じ物が使える。念のため記載
ul.tree {
margin: 0 0 0 15px!important;
padding: 0px!important;
font-size: 9px;
list-style: none!important;
}
ul.tree ul {
margin: 0!important;
padding: 0!important;
margin-left: 10px!important;
}
ul.tree li {
margin: 0!important;
padding: 0 0 0 11px!important;
background-image: url(tree_lst.gif);
background-repeat: no-repeat!important;
list-style: none!important;
}
ul.tree li.end {
background-image: url(tree_end.gif);
list-style: none;
}






コメント